I'm
I'm
Ahmad Awais







Rants on Twitter @MrAhmadAwais → FOSS GitHub | AhmadAwais.com | LinkedIn
 Follow
Follow
@MrAhmadAwais



MOAR: FOSS GitHub ❯ Awais.dev ❯ DevTakeaway ❯ LinkedIn
VSCode.pro
After ten years of Sublime, in 2017 I completely switched over to this new open source code editor called Visual Studio Code. I couldn't be happier.






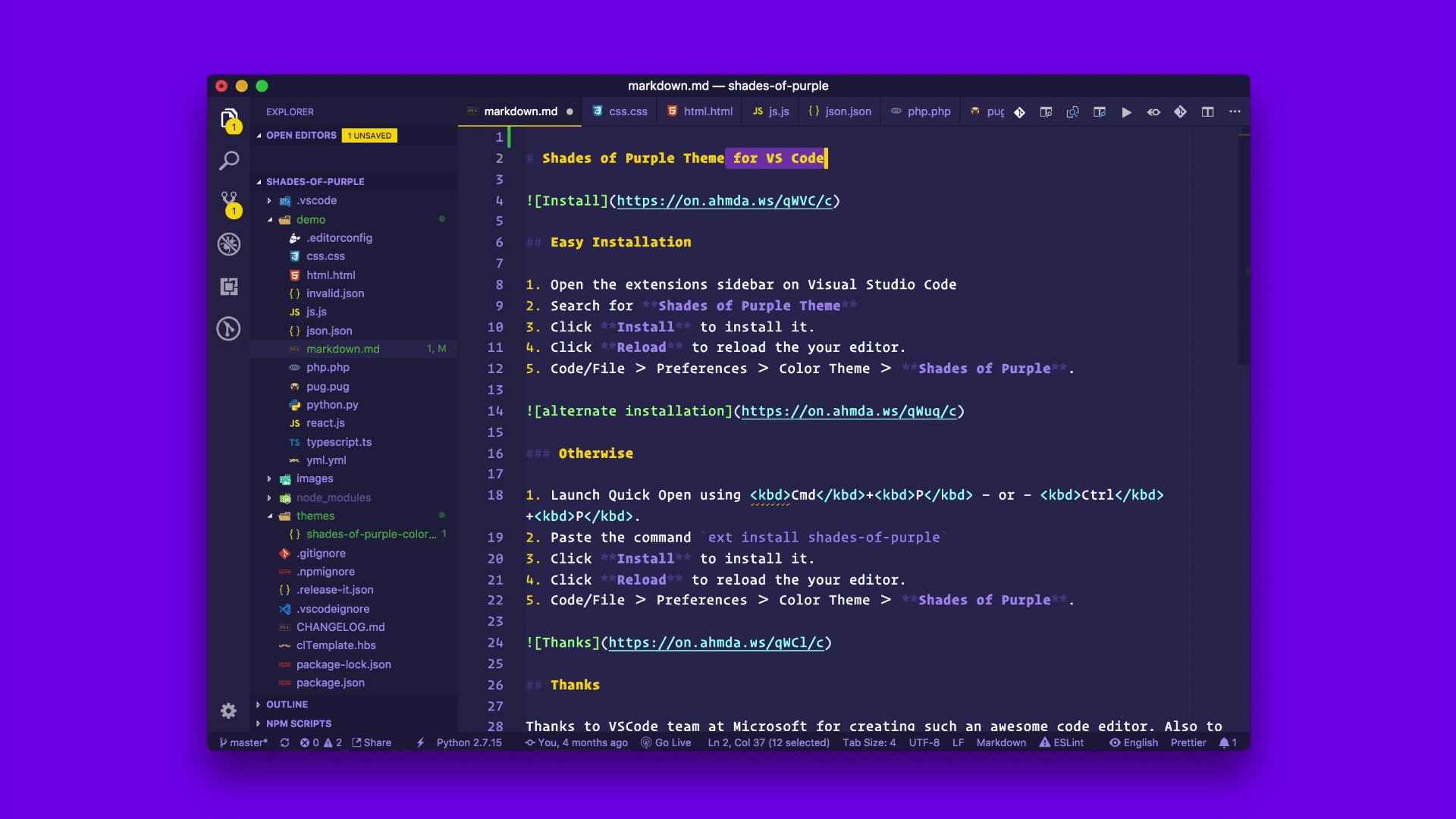
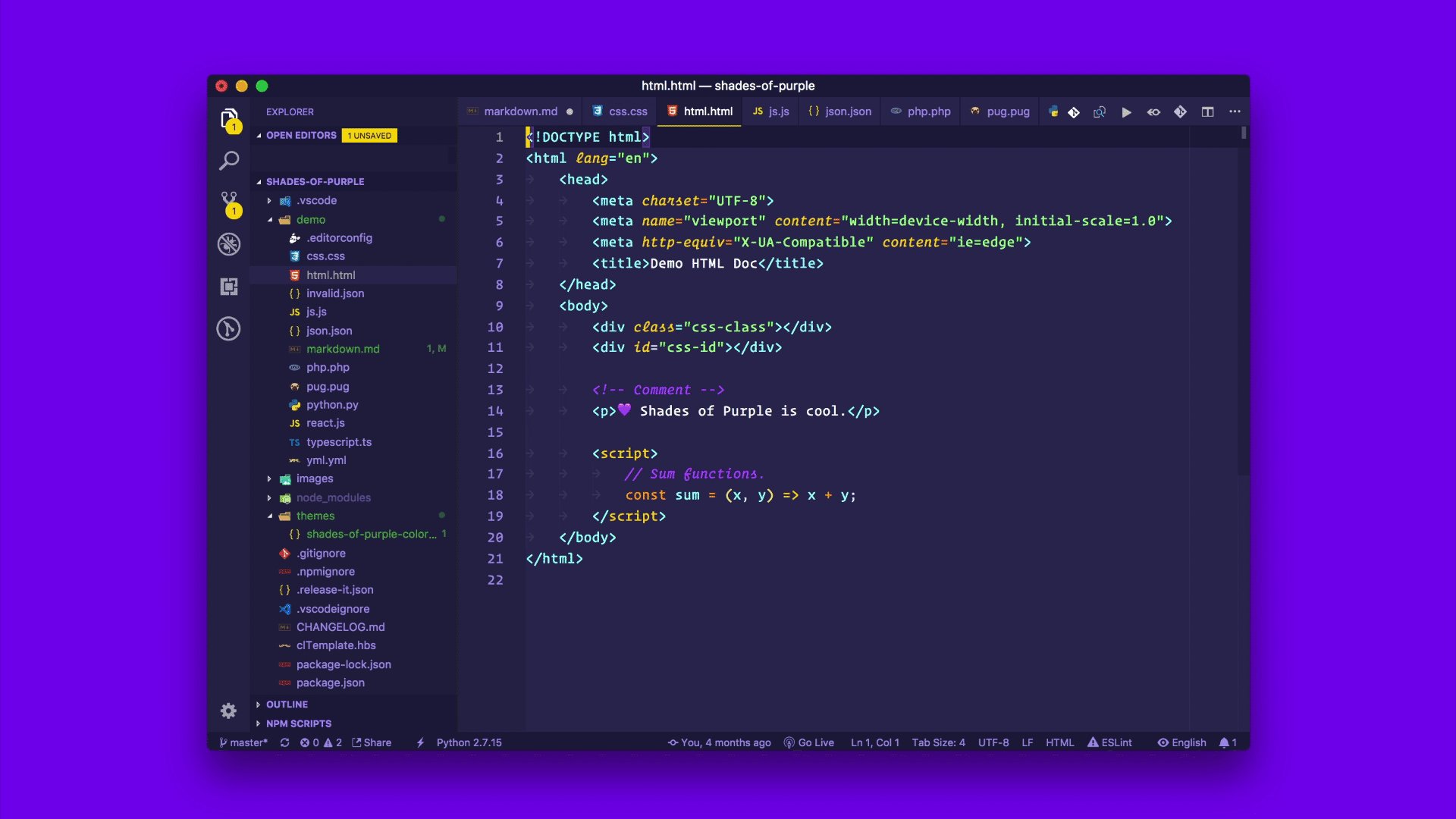
Shades of Purple
Code theme used by millions of developers.



What's NEXT?
VSCode Power User Workflows ahead!






VSCode Basics
VSCode User Interface KnowHow
VSCode Command Palette Rescue
Keymaps Help You Switch today
WORKFLOWS: File Editing Yoga
MARKDOWN: Power User Workflows
VSCode Power User Workflows
Questions?!






 Press f to go full-screen.
Press f to go full-screen.